Come spiegato nell’articolo su come funziona un sito web alla base di tutto ci sono HTML e CSS. Cioè l’HyperText Markup Language ed i Cascading Style Sheets. Due linguaggi di programmazione dichiarativi utilizzati per descrivere il contenuto e l’aspetto dei siti web.
Quando il nostro browser apre un sito web, in verità apre un file di tipo HTML che ci viene “spedito” dal server del sito web al nostro Browser (Chrome, Firefox, Safari o qualsiasi altro usiate).
Nel caso più semplice (i così detti “siti statici”) ci viene proprio servito un file .html dal disco del server, uguale a quello che potreste fare se dal vostro Browser scegliete “File -> Apri File” e provate ad aprire un qualsiasi file HTML dal disco del vostro computer.
Nei casi più avanzati (che sono oggi giorno la maggioranza) invece il contenuto HTML non è salvato su disco, ma viene creato al volo da un software ogni volta che il vostro browser contata il server del sito.
HTML la struttura del sito
Il file HTML serve a dire al vostro browser quale è la struttura del sito, quindi cosa c’è dentro.
Che testo c’è scritto dentro, che immagini ci sono, quali bottoni esistono… Insomma elenca tutti i blocchi che costituiscono ciò che vedete nel vostro sito.
In passato l’HTML era usato anche per dichiarare come dovessero vedersi questi contenuti, se il testo doveva essere in grassetto, se doveva essere verde, rosso o blue e quanto grande. Tuttavia col tempo questa parte di HTML è andata in disuso e per tutto quello che riguarda la presentazione, cioè l’aspetto che il sito deve avere, si è passati all’uso di CSS.
L’HTML è un linguaggio di tipo “markup”, significa che ogni contenuto (pezzo del vostro sito) è incluso tra due marcatori, che ne indicano l’inizio e la fine. Questi marcatori sono chiamati tag. Quali tag sono disponibili è definito in un documento chiamato “HTML Standard”.
Alcuni dei tag più comuni includono:
- Paragrafi di testo (definiti dal tag
<p>) - Immagini (definiti dal tag
<img>) - Titoli (definiti dai tag
<h1>,<h2>,<h3>, etc..) - Insiemi di contenuti (definiti dal tag
<div>)
L’inizio di un contenuto è sempre indicato dal tag che ne definisce il tipo (ad esempio <p> indicherà l’inizio di un paragrafo di testo) e la fine del contenuto è sempre indicato dallo stesso tag con una / davanti (ad esempio </p> indicherà la fine di un paragrafo di testo).
Creare HTML
Per provare a creare un documento di tipo HTML è sufficiente creare un nuovo file con un qualsiasi editor di testo (Notepad sotto windows o TextEdit sotto mac vanno benissimo, ma per questi esperimenti vi consiglio di scaricare Visual Studio Code come editor) e scriverci dentro il codice HTML.
Prestando poi attenzione a salvare il tutto con un nome che finisca con .html
Ad esempio, se io volessi creare un sito web che dice “Ciao Mondo”, potrei provare a salvare un file prova.html con il seguente contenuto:
<h1>I miei saluti</h1> <p>Ciao Mondo!</p>
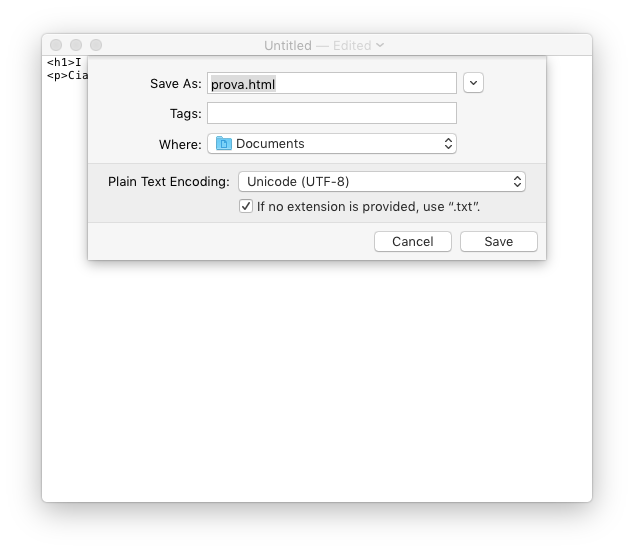
e provare a salvarlo sul mio disco tra i documenti

Nel caso del mac è importante aver scelto “Make Plain Text” dal menu “Format” prima di salvare il file.
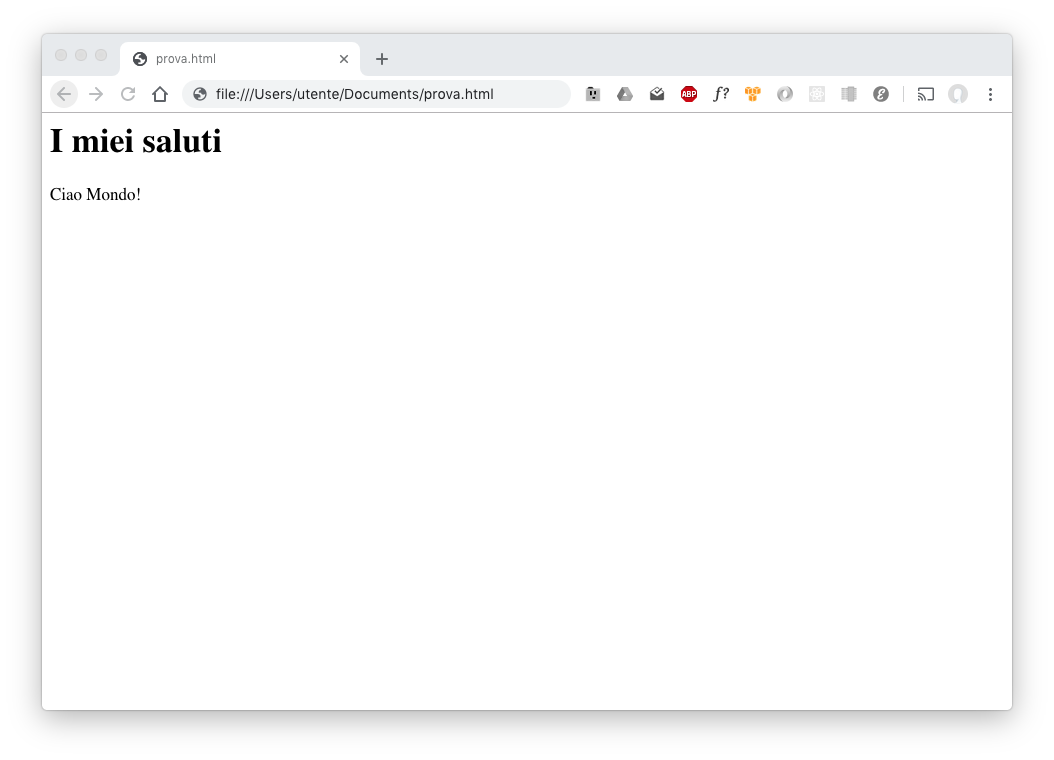
A questo punto, aprendo lo stesso file dal mio browser (nel mio caso Chrome con File -> Apri File), vedrò il contenuto che ho dichiarato nel file .html come se fosse un sito web, quindi senza i tag, ma con la distinzione tra ciò che era il titolo e ciò che era il testo semplice.

Vedete quindi che i tag che avevamo messo (<h1> e <p>) non ci sono più, ma il testo che avevamo scritto ha le proprietà che quei tag descrivevano. Quindi “i miei saluti” è un titolo e “Ciao Mondo!” è un paragrafo di testo.
CSS lo stile del nostro sito
Perfetto, ora sappiamo che l’HTML serve a definire il contenuto che c’è dentro il nostro sito web.
Tuttavia ancora non sappiamo come fare a cambiarlo perché venga visualizzato come piace a noi.
Se ad esempio volessimo far vedere il titolo di verde? O la scritta “ciao mondo!” in italico?
Nei documenti di testo normali ci basta selezionare il testo che vogliamo modificare e clickare sul bottone del colore o sulla I per il testo italico. Nel caso dei siti web dobbiamo invece abbinare all’HTML del codice CSS per dire al nostro browser come deve apparire esteticamente il contenuto del sito.
Per abbinare del CSS ad un tag HTML è sufficiente aggiungere al tag stesso un attributo style="CSS". Gli attributi sono delle opzioni aggiuntive che possiamo dare ai tag HTML scrivendole all’interno delle <> che delimitano il tag.
Ad esempio se volessimo aggiungere un attributo style="CSS" ad un tag di tipo <p> questo diventerebbe <p style="CSS">
A questo punto abbiamo associato uno stile al tag, ma al posto della scritta CSS dobbiamo scriverci il codice CSS vero e proprio.
il codice CSS altro non è che un insieme di opzioni che vogliamo associare a quel tag. Ogni opzione ha un nome ed un valore, il nome ed il valore sono scritti come nome: valore; quindi se vorremo ad esempio scrivere del CSS che dichiara che il colore deve essere verde, scriveremo color: green;.
Mettendo il tutto assieme, se vogliamo quindi rendere verde il nostro tiolo (che era rappresentato da un tag <h1>) possiamo scrivere
<h1 style="color: green;">I miei saluti</h1>
Così come se vogliamo rendere italico il testo del paragrafo contenente il nostro saluto, possiamo dargli un CSS di tipo font-style: italic;.
<p style="font-style: italic;">Ciao Mondo!</p>
Salvando quindi nuovamente il nostro file prova.html includendo le modifiche che aggiungono il CSS
<h1 style="color: green;">I miei saluti</h1> <p style="font-style: italic;">Ciao Mondo!</p>
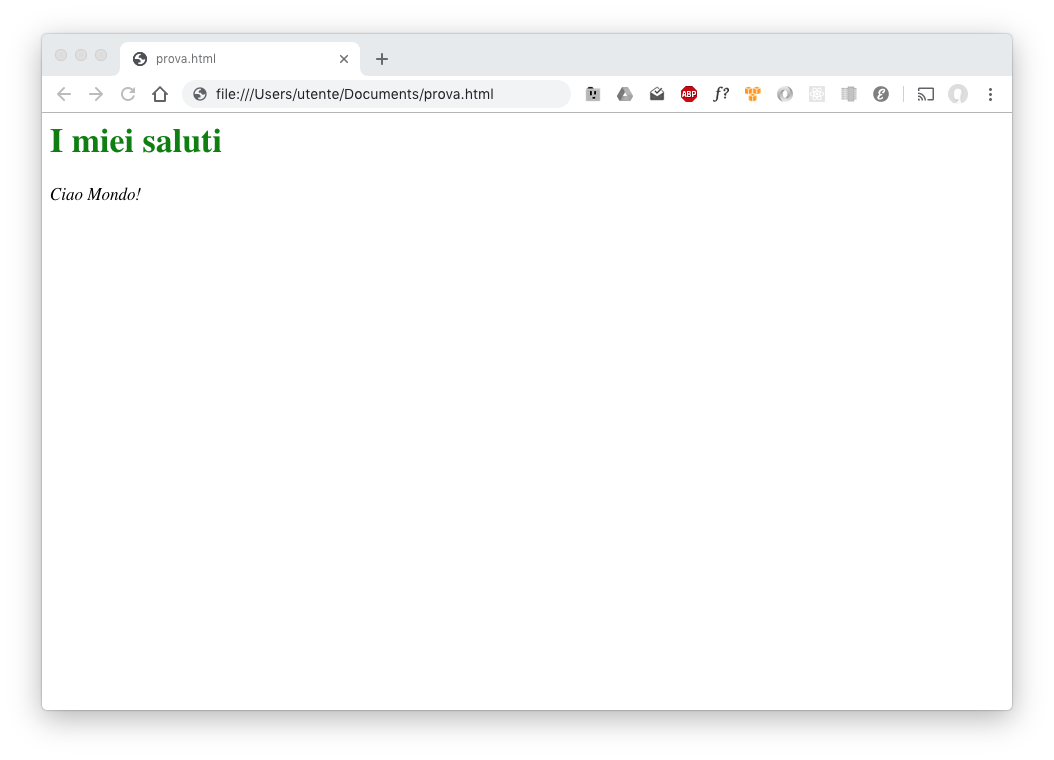
e ricaricandolo nel browser dovremmo vedere la nostra pagina web con l’aspetto estetico che abbiamo dichiarato tramite il CSS

Solitamente nel gestire siti web molto grandi e complessi non è conveniente indicare il CSS tramite l’attributo style= in HTML, quindi si preferisce salvare il CSS in un file separato .css, ma questo richiede un uso più complesso di HTML per poter poi unire i due file .html e .css assieme e quindi affronteremo questo argomento in un successivo articolo.
Tuttavia dopo aver letto come funziona un sito web e questo articolo spero abbiate un po’ più chiaro come funzionano i siti web. Tutti i siti web funzionano in questo modo alla base, anche gmail, google e facebook. Semplicemente l’HTML ed il CSS non sono più scritti a mano da una persona, ma sono generati da del software apposta che li crea al volo ne momento in cui richiedete la pagina che volete vedere.
Per approfondire
Se volete approfondire oltre ed acquisire le competenze necessarie a creare siti web vi consiglio di seguire la guida di HTML.it su come iniziare a sviluppare pagine web!







COMMENTI